WordPress has a powerful post and page editor that works similarly to Microsoft Word or Google Docs. You can type text into the editor and use buttons to format how that text appears on screen, insert images, manage spacing or layout, and so on.
However, there may be times when you need to use WordPress to add HTML to your pages or posts. In this guide, we’ll show you how.
- Log in to the WordPress administration dashboard and create a new post or page from the left sidebar.
- Enter any text or images, then place the cursor where you want to embed your HTML code.
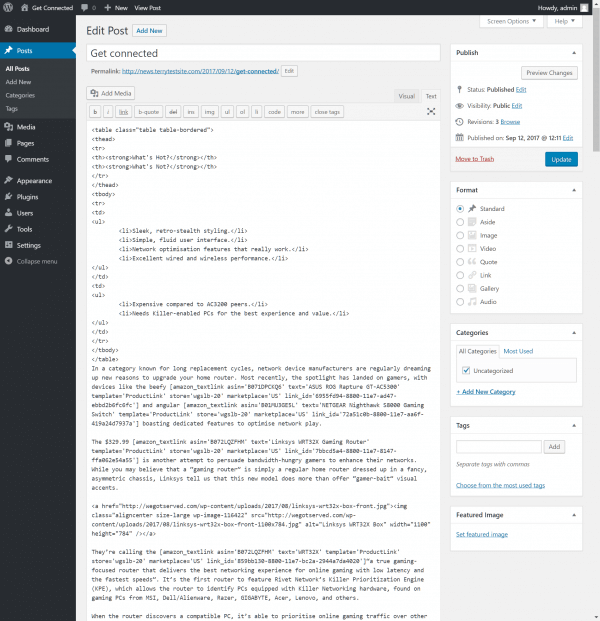
- At the top of the page, click the Text tab. The page view switches to display the underlying HTML code used to generate your post or page.
- Enter the HTML code you want to include on the page, then click the Update button to save.
- Continue to switch between the Visual and Text editor tabs as required.
Note: Only HTML code can be embedded on a WordPress page. Javascript, PHP, and other code cannot be run from posts or pages by default.
If you need help with your HostPapa account, please open a support ticket from your dashboard.